<-- MEMBUAT 1 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER
<-- MEMBUAT 2 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER
<-- MEMBUAT 3 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER
MEMBUAT 4 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER

Untuk membuat 4 kolom Tambah Gadget (Add Page Element) dibawah header caranya adalah sebagai berikut:
1. Login ke Blogspot--> Tata LeTak --> Edit HTML

2. Untuk berjaga-jaga bila nanti pada hasil editnya ada hal yang tidak sesuai dengan keinginan, maka download terlebih dahulu template awal, sehingga kita bisa mengembalikan kondisi template seperti semula dengan cara meng-upload (unggah) template awal yang telah didownload sebelumnya itu.

3. Setelah itu cari kode ]]></b:skin>
dan tambahkan kode berikut diatas kode ]]></b:skin>
#under_header1{
}
#under_header2{
float:left;
width:33.33%;}
#under_header3{
float:left;
width:33.33%;}
#under_header4{
float:right;
width:33.33%;}
}
#under_header2{
float:left;
width:33.33%;}
#under_header3{
float:left;
width:33.33%;}
#under_header4{
float:right;
width:33.33%;}
sehingga susunan baris kodenya akan terlihat seperti pada gambar dibawah ini:

4. Setelah itu cari baris kode berikut (atau yang mirip, tergantung model template yang dipakai ya):
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='Blog Doddy (Header)' type='Header'/>
</b:section>
</div>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='Blog Doddy (Header)' type='Header'/>
</b:section>
</div>
dan tambahkan kode berikut dibawah ini dibawah kode tersebut diatas:
<div id="under_header1">
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id="under_header2">
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id="under_header3">
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id="under_header4">
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id="under_header2">
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id="under_header3">
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id="under_header4">
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
sehingga susunan kodenya akan menjadi seperti terlihat pada gambar dibawah ini:

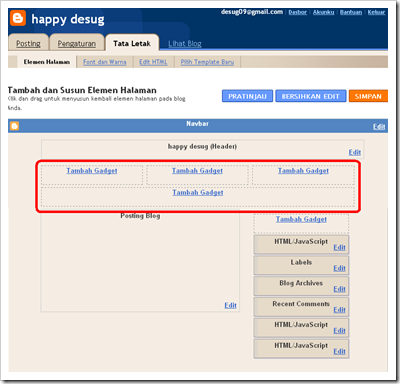
5. Setelah itu klik tombol SIMPAN TEMPLATE, dan periksa pada Elemen Halaman apakah kolom Tambah Gadget yang baru dibuat sudah muncul dibawah header seperti terlihat pada gambar pertama diatas.
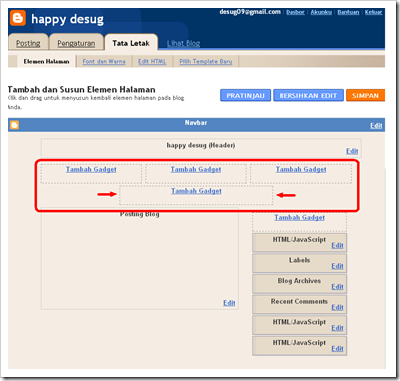
6. Jika ingin posisi kolom Tambah Gadgetnya seperti pada gambar dibawah ini:

maka baris kode seperti tersebut pada poin 3 dirubah menjadi seperti berikut:
#under_header1{
float:left;
width:33.33%;
}
#under_header2{
float:left;
width:33.33%;}
#under_header3{
float:right;
width:33.33%;}
#under_header4{
float:left;
width:100%;}
float:left;
width:33.33%;
}
#under_header2{
float:left;
width:33.33%;}
#under_header3{
float:right;
width:33.33%;}
#under_header4{
float:left;
width:100%;}
sehingga susunan baris kodenya akan seperti terlihat pada gambar berikut:

7. Jika ingin posisi kolom Tambah Gadgetnya seperti terlihat pada gambar dibawah ini:

maka dibawah baris kode #under_header4{ tambahkan baris kode berikut margin:0 25%; dan rubah lebar width-nya, sehingga baris kodenya akan terlihat seperti dibawah ini:
#under_header4{8. Atau jika ingin semua posisi kolom Tambah Gadgetnya sejajar seperti terlihat pada gambar dibawah ini:
float:left;
margin:0 25%;
width:50%;
}

maka baris kode pada poin 3 akan menjadi seperti terlihat dibawah ini:
#under_header1{
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;}
#under_header3{
float:left;
width:25%;}
#under_header4{
float:right;
width:25%;}
float:left;
width:25%;
}
#under_header2{
float:left;
width:25%;}
#under_header3{
float:left;
width:25%;}
#under_header4{
float:right;
width:25%;}
9. Jika ingin membuat lebih banyak lagi kolom Tambah Gadget dibawah Header, tinggal ikuti aja langkah-langkah yang telah dijelaskan sebelumnya. Misalkan ingin membuat beberapa kolom Tambah Gadget seperti terlihat pada gambar dibawah ini:

maka susunan baris kode pada poin 3 akan menjadi seperti terlihat dibawah ini:
Sementara susunan baris kode pada poin 4 akan menjadi seperti:
#under_header1{
}
#under_header2{
float:left;
width:50%;
}
#under_header3{
float:right;
width:50%;
}
#under_header4{
float:left;
width:33.33%;
}
#under_header5{
float:left;
width:33.33%;
}
#under_header6{
float:right;
width:33.33%;
}
#under_header7{
float:left;
width:25%;
}
#under_header8{
float:left;
width:25%;
}
#under_header9{
float:left;
width:25%;
}
#under_header10{
float:right;
width:25%;
}
#under_header11{
float:left;
width:50%;
}
#under_header12{
float:right;
width:50%;
}
#under_header13{
float:right;
width:50%;
}
]]></b:skin>
</head>
<body>
<div id='outer-wrapper'><div id='wrap2'>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='ali rachmad (Header)' type='Header'/>
</b:section>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
aaa<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
<div id='under_header5'>
<b:section class='header' id='underheader5' preferred='yes'/>
</div>
<div id='under_header6'>
<b:section class='header' id='underheader6' preferred='yes'/>
</div>
<div id='under_header7'>
<b:section class='header' id='underheader7' preferred='yes'/>
</div>
<div id='under_header8'>
<b:section class='header' id='underheader8' preferred='yes'/>
</div>
<div id='under_header9'>
<b:section class='header' id='underheader9' preferred='yes'/>
</div>
<div id='under_header10'>
<b:section class='header' id='underheader10' preferred='yes'/>
</div>
<div id='under_header11'>
<b:section class='header' id='underheader11' preferred='yes'/>
</div>
<div id='under_header12'>
<b:section class='header' id='underheader12' preferred='yes'/>
</div>
<div id='under_header13'>
<b:section class='header' id='underheader13' preferred='yes'/>
</div>
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
______________________<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='ali rachmad (Header)' type='Header'/>
</b:section>
</div>
<div id='under_header1'>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
aaa<div id='under_header2'>
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id='under_header3'>
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<div id='under_header4'>
<b:section class='header' id='underheader4' preferred='yes'/>
</div>
<div id='under_header5'>
<b:section class='header' id='underheader5' preferred='yes'/>
</div>
<div id='under_header6'>
<b:section class='header' id='underheader6' preferred='yes'/>
</div>
<div id='under_header7'>
<b:section class='header' id='underheader7' preferred='yes'/>
</div>
<div id='under_header8'>
<b:section class='header' id='underheader8' preferred='yes'/>
</div>
<div id='under_header9'>
<b:section class='header' id='underheader9' preferred='yes'/>
</div>
<div id='under_header10'>
<b:section class='header' id='underheader10' preferred='yes'/>
</div>
<div id='under_header11'>
<b:section class='header' id='underheader11' preferred='yes'/>
</div>
<div id='under_header12'>
<b:section class='header' id='underheader12' preferred='yes'/>
</div>
<div id='under_header13'>
<b:section class='header' id='underheader13' preferred='yes'/>
</div>
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
Catatan:Selamat mencoba.
Margin adalah jarak antar elemen pada template. Angka pertama menunjukan jarak bagian atas dan bawah elemen, angka kedua menunjukan jarak bagian kiri dan kanan elemen. Satuannya bisa %, px, em. Rubah nilainya sesuai keinginan.
float menunjukan letak kolom Page Element (Tambah Gadget) yang dibuat nantinya akan berada di sebelah kiri atau kanan.
width adalah lebar kolom Page Element (Tambah Gadget) yang dibuat. Satuannya bisa %, px, em. Rubah nilainya sesuai keinginan.
* Untuk memudahkan pencarian baris kode, tekan Ctrl + F untuk menampilkan kolom pencarian yang letaknya ada dibawah kolom Edit HTML seperti terlihat pada gambar dibawah ini, lalu ketikan atau kopi paste baris kode yang ingin dicari pada kotak pencarian. Baris kode yang sesuai akan ditunjukan dengan diberi warna hijau.
____________________

3 komentar:
Mau tanya gan,
Kalau di right side hanya 1 kolom lalu dipecah jadi 2; lalu bikin 2 gadget kiri dan kanan caranya gimana
@kyz pakai di ubahzuaikan adanya di template
bro,,
Saya kan punya template nih bekas download nama,a x10,,trus pas Saya ke tata letak,,sidebar kanan,a tuh ga ada,,
edit,a gmna biar sidebar kanan,a muncul di sebelah postingan,,??
Posting Komentar