<-- MEMBUAT 1 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER
<-- MEMBUAT 2 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER
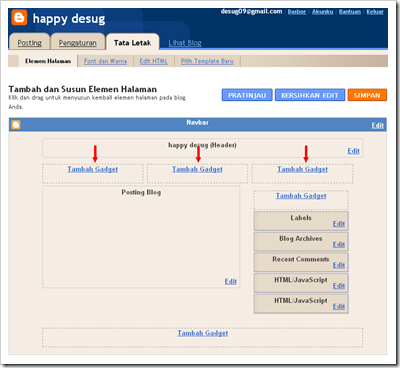
MEMBUAT 3 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER

Untuk membuat 3 kolom Tambah Gadget (Add Page Element) dibawah header caranya adalah sebagai berikut:
1. Login ke Blogspot--> Tata LeTak --> Edit HTML
![layouteditHTML_thumb[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv3ldUX374Cvt-mdchvtVTUv-A-Z38BxzLajwyXCVeB1vH2UJaMYvMlYsYqgzcZPuT_aGOHDH6kQMi0GT4tH8UPfNU9tLtHcE9dCVTcBIdtic8ZOWBOzDr57D2VH6DcBzwXxAay9udS5wS/?imgmax=800)
2. Untuk berjaga-jaga bila nanti pada hasil editnya ada hal yang tidak sesuai dengan keinginan, maka download terlebih dahulu template awal, sehingga kita bisa mengembalikan kondisi template seperti semula dengan cara meng-upload (unggah) template awal yang telah didownload sebelumnya itu.
![downloadtempeditHTML_thumb[2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuMtsZY3yWoniswcy7iHf14P24ST84JE9BweRfqnsjOCsuVWeFUm1kGVVrR9VHphka3qpSxkzaqXwlvRKU7RZOnAYz7EBDZlfFojN4INS6MYuu9xY7irQNZlFmoLgyC1h3QosleMWW5MTo/?imgmax=800)
3. Setelah itu cari kode ]]></b:skin>
dan tambahkan kode berikut diatas kode ]]></b:skin>
#under_header1{
float:left;
width:33.33%;} #under_header2{
float:left;
width:33.33%;}
#under_header3{
float:right;
width:33.33%;}
float:left;
width:33.33%;} #under_header2{
float:left;
width:33.33%;}
#under_header3{
float:right;
width:33.33%;}
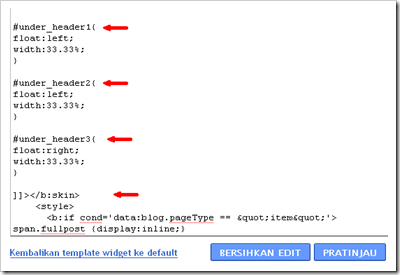
sehingga susunan baris kodenya akan terlihat seperti pada gambar dibawah ini:

4. Setelah itu cari baris kode berikut (atau yang mirip, tergantung model template yang dipakai ya):
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='Blog Doddy (Header)' type='Header'/>
</b:section>
</div>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='Blog Doddy (Header)' type='Header'/>
</b:section>
</div>
dan tambahkan kode berikut dibawah ini dibawah kode tersebut diatas:
<div id="under_header1">
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id="under_header2">
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id="under_header3">
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id="under_header2">
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<div id="under_header3">
<b:section class='header' id='underheader3' preferred='yes'/>
</div>
sehingga susunan kodenya akan menjadi seperti terlihat pada gambar dibawah ini:

5. Setelah itu klik tombol SIMPAN TEMPLATE, dan periksa pada Elemen Halaman apakah kolom Tambah Gadget yang baru dibuat sudah muncul dibawah header seperti terlihat pada gambar pertama diatas.
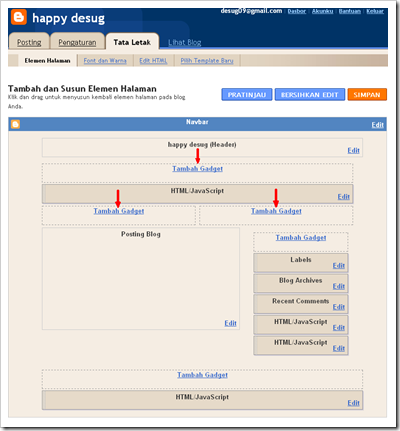
6. Jika ingin posisi kolom Tambah Gadgetnya seperti pada gambar dibawah ini:

maka baris kode seperti tersebut pada poin 3 dirubah menjadi seperti berikut:
#under_header1{
} #under_header2{
float:left;
width:50%; }
#under_header3{
float:right;
width:50%; }
} #under_header2{
float:left;
width:50%; }
#under_header3{
float:right;
width:50%; }
sehingga susunan baris kodenya akan seperti terlihat pada gambar berikut:

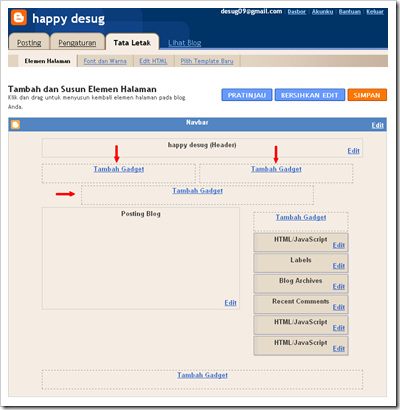
7. Atau jika ingin posisi kolom Tambah Gadgetnya kebalikan dari posisi pada poin 6 seperti terlihat pada gambar dibawah ini:

maka baris kode pada poin 3 akan menjadi seperti terlihat dibawah ini:
#under_header1{
float:left;
width:50%; }
#under_header2{
float:right;
width:50%; }
#under_header3{
}
float:left;
width:50%; }
#under_header2{
float:right;
width:50%; }
#under_header3{
}
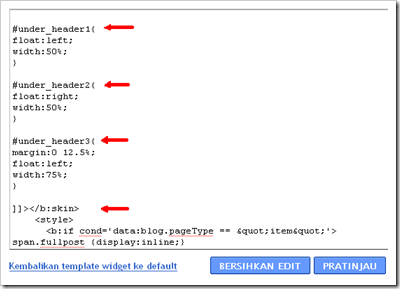
sehingga susunan baris kodenya akan menjadi seperti terlihat pada gambar berikut:

8. Atau jika ingin posisi kolom Tambah Gadgetnya menjadi seperti terlihat pada gambar dibawah ini:

maka baris kode pada poin 3 akan menjadi seperti terlihat dibawah ini:
#under_header1{
float:left;
width:50%; }
#under_header2{
float:right;
width:50%; }
#under_header3{
margin: 0 12.5%; float:left;
width:75%; }
float:left;
width:50%; }
#under_header2{
float:right;
width:50%; }
#under_header3{
margin: 0 12.5%; float:left;
width:75%; }
sehingga susunan baris kodenya menjadi seperti terlihat dibawah ini:

______________________
Catatan:MEMBUAT 4 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER -->
Margin adalah jarak antar elemen pada template. Angka pertama menunjukan jarak bagian atas dan bawah elemen, angka kedua menunjukan jarak bagian kiri dan kanan elemen. Satuannya bisa %, px, em. Rubah nilainya sesuai keinginan.
float menunjukan letak kolom Page Element (Tambah Gadget) yang dibuat nantinya akan berada di sebelah kiri atau kanan.
width adalah lebar kolom Page Element (Tambah Gadget) yang dibuat. Satuannya bisa %, px, em. Rubah nilainya sesuai keinginan.
* Untuk memudahkan pencarian baris kode, tekan Ctrl + F untuk menampilkan kolom pencarian yang letaknya ada dibawah kolom Edit HTML seperti terlihat pada gambar dibawah ini, lalu ketikan atau kopi paste baris kode yang ingin dicari pada kotak pencarian. Baris kode yang sesuai akan ditunjukan dengan diberi warna hijau.

1 komentar:
Luar biasa komandan .... berhasil sukses nih
trims banyak , salam kenal dari tukang klak klik
www.techproindo.blogspot.com
Posting Komentar