Setelah melihat-lihat Blog Kang Rohman, ternyata untuk menambah / membuat kolom tambah gadget (add page element) di bawah header itu tidak sesulit yang aku bayangkan ya. Malah setelah aku coba untuk utak-atik kodenya, ternyata untuk membuat lebih dari 1 kolom Tambah Gadget di bawah header pun jadi terasa mudah aja ya. Mau tahu caranya? Coba lihat aja di bawah ini ya.
MEMBUAT 1 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER

Caranya cukup mudah, yaitu sebagai berikut:
1. Login ke Blogspot--> Tata LeTak --> Edit HTML

2. Untuk berjaga-jaga bila nanti pada hasil editnya ada hal yang tidak sesuai dengan keinginan, maka download terlebih dahulu template awal, sehingga kita bisa mengembalikan kondisi template seperti semula dengan cara meng-upload (unggah) template awal yang telah didownload sebelumnya.

3. Setelah itu cari kode ]]></b:skin> dan tambahkan kode berikut diatasnya:
#under_header{ }
sehingga susunan baris kodenya akan terlihat seperti pada gambar dibawah ini:

4. Setelah itu cari baris kode berikut (atau yang mirip, tergantung model template yang dipakai ya):
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='Blog Doddy (Header)' type='Header'/>
</b:section>
</div>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='Blog Doddy (Header)' type='Header'/>
</b:section>
</div>
dan tambahkan kode dibawah ini dibawah kode tersebut diatas:
<div id="under_header">
<b:section class='header' id='underheader' preferred='yes'/>
</div>
<b:section class='header' id='underheader' preferred='yes'/>
</div>
sehingga susunan kodenya akan menjadi seperti terlihat pada gambar dibawah ini:

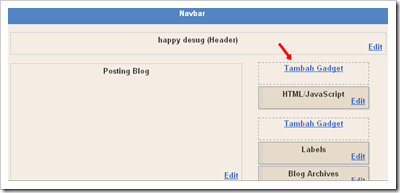
5. Setelah itu klik tombol SIMPAN TEMPLATE, dan periksa pada Elemen Halaman apakah kolom Tambah Gadget yang baru dibuat sudah muncul dibawah header seperti terlihat pada gambar pertama diatas.
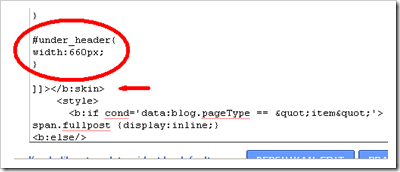
6. Jika ingin merubah ukuran panjang kolom Tambah Gadget yang telah dibuat, misalnya ingin dibuat sepanjang header seperti terlihat pada gambar:

maka baris kode pada poin 3 menjadi :
#under_header{
width:660px; }
width:660px; }

Catatan: panjang header template bisa dicari pada baris kode seperti terlihat pada gambar:7. Jika ingin kolom yang dibuat tadi berada sejajar dan selebar dengan kolom posting seperti terlihat pada gambar dibawah ini:

maka baris kode seperti tersebut pada poin 3 ditambahkan lagi kodenya menjadi seperti berikut:
#under_header{
width:410px; }
width:410px; }
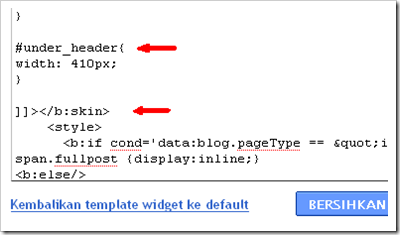
sehingga susunan baris kodenya akan seperti terlihat pada gambar berikut:

Catatan: lebar kolom posting template bisa dicari pada baris kode seperti terlihat pada gambar:8. Jika ingin kolom yang dibuat tadi berada sejajar dan selebar dengan kolom page elemen (sidebar) di sebelah kanan seperti terlihat pada gambar dibawah ini:

maka baris kode seperti tersebut pada poin 3 ditambahkan lagi kodenya menjadi seperti:
#under_header{
margin:0 10px;
float:right;
width:200px; }
margin:0 10px;
float:right;
width:200px; }
sehingga susunan baris kodenya akan seperti terlihat pada gambar berikut:

_________________________
Catatan:
Margin adalah jarak antar elemen pada template. Rubah nilainya sesuai keinginan.
float menunjukan letak kolom Page Element (Tambah Gadget) yang dibuat nantinya akan berada di sebelah kiri atau kanan.
width adalah lebar kolom Page Element (Tambah Gadget) yang dibuat. Rubah nilainya sesuai keinginan.
* Untuk memudahkan pencarian baris kode, tekan Ctrl + F untuk menampilkan kolom pencarian yang letaknya ada dibawah kolom Edit HTML seperti terlihat pada gambar dibawah ini, lalu ketikan atau kopi paste baris kode yang ingin dicari pada kotak pencarian. Baris kode yang sesuai akan ditunjukan dengan diberi warna hijau.

MEMBUAT 2 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER -->
7 komentar:
Assalllmu'alaikum Wr. Wb.
Mas Doddy, saya sbnrnya udah lama mengamati BLOG anda, dan ma'af tanpa permisi untuk ikut belajar dari postingan-postingan anda...kenalkan nama saya Awang, dan BLOG belajar saya dari sampean adalah --->www.arekmediaweb.co.cc
mungkin setelah anda "mampir", pasti melihatnya dengan sebelah mata...karena ma'af masih dalam taraf pembelajaran.
Oke Mas Doddy Terima Kasih Atas Info Postingan BLOG sampean...
WASSALLAM..
address blog mas Doddy udah aku tempatkan di Widget sebelah kanan---> Title: Inspiration Blog,
Oke Mas Doddy aku tunggu Up Date-an Cara2 Script Terbaru dari Anda
Trims Wassllam...
@awang:
oya aku dah lihat, makasih ya.
assalamualaikum mas, selain silaturahmi ke blog mas saya mau nanya neh, tuh untuk seting kolom sebanyak gtu kalau saya pakek template Widgetlike gmn cara nya??
aq udah hampir botak ne gara2 mikir kolom doank!! mohon bagi ilmu nya ya mas tar kirim aj ke email aq yah..
sebelum nya saya ucapkan terimakasih dan suksek selalu bwt blog ini. wassalam & matur suwun
@Dyan:
Wa alaikum salam Wr Wb
coba lihat http://dodi-widgetlike.blogspot.com/, mungkin bisa membantu :-)
nice info
info gadget terbaru www.gadget-comp.co.cc
Terimakasih atas postingnya mas, sangat membantu, semoga tambah maju dan sukses...amin
Posting Komentar