<-- MEMBUAT 1 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER
MEMBUAT 2 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER

Untuk membuat 2 kolom tambah gadget (add page element) di bawah header, caranya tidak berbeda jauh dengan cara membuat 1 kolom tambah gadget di bawah header.
Caranya adalah sebagai berikut:
1. Login ke Blogspot--> Tata LeTak --> Edit HTML

2. Untuk berjaga-jaga bila nanti pada hasil editnya ada hal yang tidak sesuai dengan keinginan, maka download terlebih dahulu template awal, sehingga kita bisa mengembalikan kondisi template seperti semula dengan cara meng-upload (unggah) template awal yang telah didownload sebelumnya itu.

3. Setelah itu cari kode ]]></b:skin>
dan tambahkan kode berikut diatas kode ]]></b:skin>
#under_header1{
float:left;
width:50%;} #under_header2{
float:right;
width:50%;}
float:left;
width:50%;} #under_header2{
float:right;
width:50%;}
sehingga susunan baris kodenya akan terlihat seperti pada gambar dibawah ini:

4. Setelah itu cari baris kode berikut (atau yang mirip, tergantung model template yang dipakai ya):
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='Blog Doddy (Header)' type='Header'/>
</b:section>
</div>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='Blog Doddy (Header)' type='Header'/>
</b:section>
</div>
dan tambahkan kode berikut dibawah ini dibawah kode tersebut diatas:
<div id="under_header1">
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id="under_header2">
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
<b:section class='header' id='underheader1' preferred='yes'/>
</div>
<div id="under_header2">
<b:section class='header' id='underheader2' preferred='yes'/>
</div>
sehingga susunan kodenya akan menjadi seperti terlihat pada gambar dibawah ini:

5. Setelah itu klik tombol SIMPAN TEMPLATE, dan periksa pada Elemen Halaman apakah kolom Tambah Gadget yang baru dibuat sudah muncul dibawah header seperti terlihat pada gambar pertama diatas.
6. Jika ingin kolom yang dibuat tadi berada sejajar dan selebar dengan kolom posting dan kolom sidebar di sebelah kanan seperti terlihat pada gambar dibawah ini:

maka baris kode seperti tersebut pada poin 3 ditambahkan lagi kodenya menjadi seperti berikut:
#under_header1{
float:left;
width:410px; } #under_header2{
margin:0 10px;
float:right;
width:200px; }
float:left;
width:410px; } #under_header2{
margin:0 10px;
float:right;
width:200px; }
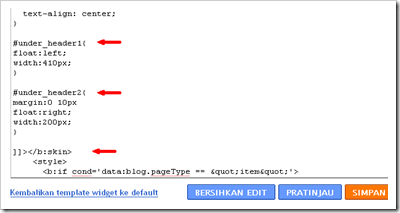
sehingga susunan baris kodenya akan seperti terlihat pada gambar berikut:

______________________
Catatan:MEMBUAT 3 KOLOM TAMBAH GADGET (ADD PAGE ELEMENT) DI BAWAH HEADER -->
Margin adalah jarak antar elemen pada template. Angka pertama menunjukan jarak bagian atas dan bawah elemen, angka kedua menunjukan jarak bagian kiri dan kanan elemen. Satuannya bisa %, px, em. Rubah nilainya sesuai keinginan.
float menunjukan letak kolom Page Element (Tambah Gadget) yang dibuat nantinya akan berada di sebelah kiri atau kanan.
width adalah lebar kolom Page Element (Tambah Gadget) yang dibuat. Satuannya bisa %, px, em. Rubah nilainya sesuai keinginan.
* Untuk memudahkan pencarian baris kode, tekan Ctrl + F untuk menampilkan kolom pencarian yang letaknya ada dibawah kolom Edit HTML seperti terlihat pada gambar dibawah ini, lalu ketikan atau kopi paste baris kode yang ingin dicari pada kotak pencarian. Baris kode yang sesuai akan ditunjukan dengan diberi warna hijau.

0 komentar:
Posting Komentar