
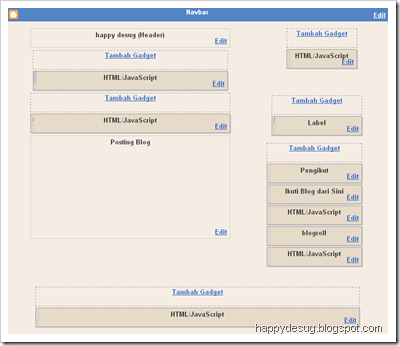
Ketika ingin membuat kolom sidebar disebelah kiri kolom posting, rupanya baris kode kolom-kolom tambahan itu membuat proses pembuatannya tidak semulus yang aku bayangkan ya. Akhirnya aku memulainya dengan membuat blog lain yang baru dan mengedit baris kodenya sehingga tampilan blog nya jadi seperti terlihat dibawah ini, mempunyai 2 sidebar disebelah kiri dan kanan, dan ada 4 kolom tambah gadget di bawah header. Setelah itu baru (rencananya) jika nanti blog baru telah siap, maka akan di upload (diunggah) templatenya untuk menjadi tampilan baru blog ini.

Cara untuk membuat sidebar di sebelah kiri kolom posting pada template blogspot ini aku dapatakan dari My Learning Days...
Caranya adalah sebagai berikut:
1. Login ke Blogspot --> layout --> Edit HTML
2. Download template untuk jaga-jaga biar bila ada kesalahan dalam proses edit HTML, bisa dikembalikan lagi ke template awal.

3. Cari baris kode outer-wrapper, lalu rubah ukuran width-nya (lebarnya) sesuai dengan keinginan, dimana outer-wrapper adalah lebar template, main-wrapper adalah lebar kolom posting, dan sidebar-wrapper adalah lebar kolom sidebar sebelah kanan. Sesuaikan semua lebarnya dengan kolom tambahan yang akan dibuat nanti, dan juga perkirakan jarak antar elemen agar jangan sampai ada elemen halaman yang bergeser kebawah karena adanya salah satu elemen halaman yang ukurannya terlalu lebar misalnya.
Untuk baris kode kolom sidebar kirinya adalah sebagai berikut:
#newsidebar-wrapper {
width: 140px;
float: left;
padding-right:10px;
word-wrap: break-word;
overflow: hidden;
}
width: 140px;
float: left;
padding-right:10px;
word-wrap: break-word;
overflow: hidden;
}
dimana float menunjukan letak side bar di kiri atau dikanan. Tambahkan baris kode diatas seperti terlihat pada gambar:

4. Setelah itu cari baris kode <div id='main-wrapper'>
dan tambahkan baris kode berikut diatasnya:
<div id='newsidebar-wrapper'>
<b:section class='sidebar' id='newsidebar' preferred='yes'/>
</div>
<b:section class='sidebar' id='newsidebar' preferred='yes'/>
</div>

5. Klik tombol simpan template, maka sekarang tampilan template menjadi seperti ini:

6. Seperti terlihat pada gambar di poin 5, ukuran header dan footer template masih belum berubah. Untuk merubahnya agar sesuai dengan ukuran lebar template yang baru, maka cari baris kode seperti yang terlihat pada gambar dan rubah nilai widthnya sesuai dengan lebar template, atau seusia dengan keinginan.


7. Untuk membuat 4 kolom tambah Gadget dibawah header seperti terlihat pada gambar 2 diatas, caranya bisa lihat di Membuat 1, 2, 3, 4 atau lebih Kolom Tambah Gadget (Add Page Element) di Bawah Header Pada Template Minima Blogspot (bagian 4)
8. Jika ingin sidebarnya dua-duanya ada disebelah kanan, maka pada poin 3, pada baris kode yang ditambahkan (newsidebar-wrapper), nilai float-nya rubah menjadi right.

9. Jika ingin sidebarnya berada disebelah kiri dua-duanya maka, maka rubah float pada sidebar-wrapper menjadi left,

lalu pindahkan baris kode <div id='sidebar-wrapper'> seluruhnya yang semula berada dibawah baris kode <div id='main-wrapper'>, ke atas baris kode <div id='main-wrapper'>, dan klik simpan template

Hasilnya akan menjadi terlihat seperti pada gambar dibawah ini:

Selamat mencoba.
9 komentar:
wah, boleh dicoba nih mas. tapi saya siapin dulu deh menunya! thx mas infonya.
sore mau tanya gmn cranya kolom posting di sebelah kanan kalo sidebar floatnya sudah left..aku bingung bgt neh...
@juandry:
aku dah lihat blognya ya. hal ini sama seperti yang pernah aku alalmi juga. itu mungkin terjadi karena page elemen yang ada diatas posting lebarnya tidak selebar kolom template, jadi ketika disisipin sidebar baru, posisi sidebarnya adalah disebelah page elemen tersebut (karena masih ada ruang kosong), ga disebelah kiri kolom posting seperti yang diinginkan.itu terjadi karena sebenarnya susunan elemen template itu memanjang dari kiri ke kanan, dan yang membatasinya adalah lebar template. yang paling gampang adalah bikin sidebar dulu pada template yang baru, setelah itu baru bikin page elemen diatas posting. masukan semua kode yang ada pada page elemen pada template lama ke page elemen pada template baru (disamain). setelah itu download template baru tersebut, dan setelah itu pada template yang lama, diunggah/upload lagi template baru yang tadi didownload.
Untuk jaga2, sebelum template baru diupload. template lama di download juga ya. moga berhasil ya.
wah, idenya boleh juga tuh kang, tar saya praktekin deh di blog saya, thanks berat ya. Btw, tukeran link yuk....
@LoRD TaLOs: thx dah mampir, n link nya dah dipasang ya
yang ini ne yang mantap.tx brow!yang laen susah.gak jelas..
jelas bgt ni postingan
thanks gan
Akhirnya ketemu juga nih, tq mas/sis
Keren Nih Info Nya,Ijin Nyimak Gan
Posting Komentar