
Untuk memasang gambar atau memberi warna warna pada header minima ini, aku mendapatkan caranya dari blog My Way To Be A Bloggerholic.
Caranya adalah sebagai berikut:
1. Jika ingin memberi warna saja pada header minima

cari baris kode
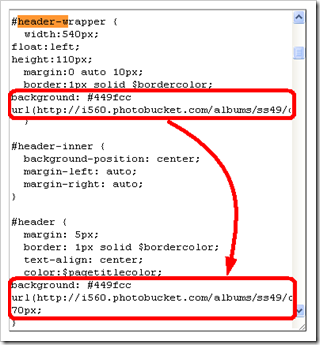
#header-wrapper {
dan tambahkan baris kode berikut dibawahnya:
background: #449fcc
dimana baris kode yang berwarna hijau adalah baris kode warna. Rubah baris kode warna ini sesuai dengan keinginan lalu klik tombol Simpan Template. Sekarang header minima telah mempunyai warna sesuai seperti yang dinginkan.
Catatan: Untuk melihat kode warna bisa masuk ke Tata letak --> Font dan Warna.2. Jika ingin juga memasang gambar pada header minima
Atau bisa lihat disini.

bisa menggunakan photobucket untuk menaruh gambar yang diinginkan, lalu kopi alamat URL gambarnya dan letakan pada baris kode seperti terlihat dibawah ini:
#header-wrapper {
width:540px;
float:left;
height:110px;
margin:0 auto 10px;
border:1px solid $bordercolor; background: #449fcc url(http://i560.photobucket.com/albums/ss49/dodisugi/smiley_md_wht1.gif)no-repeat 80px 4px; }
width:540px;
float:left;
height:110px;
margin:0 auto 10px;
border:1px solid $bordercolor; background: #449fcc url(http://i560.photobucket.com/albums/ss49/dodisugi/smiley_md_wht1.gif)no-repeat 80px 4px; }

Catatan:
#449fcc adalah baris kode warna, rubah sesuai dengan keinginan. Jika tidak ingin merubah warna header, kode ini dapat dihilangkan.
url(http://i560.photobucket.com/albums/ss49/dodisugi/smiley_md_wht1.gif) adalah alamat url gambar yang ditaruh di photobucket.
80px adalah jarak gambar dengan sisi sebelah kiri header, rubah sesuai dengan keinginan.3. Jika ingin header yang diberi warna dan gambar hanya di sebelah dalam header saja,
4px adalah jarak gambar dengan sisi atas header, rubah sesuai dengan keinginan.
Nilai jarak 80px 4px ini bisa juga dirubah menjadi left untuk penempatan gambar yang berada disebelah kiri header, right untuk penempatan gambar yang berada disebelah kanan header atau center untuk penempatan gambar ditengah header.
Untuk menyesuaikan tinggi header dengan tinggi gambar, bisa ditambahkan baris kode
height:110px;
dengan nilai disesuaikan dengan tinggi gambar. Pada blog ini tinggi headernya adalah 110px.
Untuk mengetahui cara mendaftar ke photobucket, bisa lihat di Cara Pasang File GIF di Posting Blogspot Dengan Bantuan Situs photobucket.

maka pindahkan / letakan baris kode background-nya dibawah baris kode #header

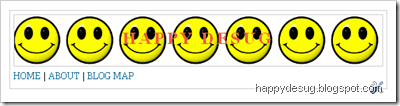
4. Jika ingin gambar yang dipasang pada header sebelah dalam menjadi banyak (gambar yang sama) seperti terlihat pada gambar dibawah ini,

maka pada baris kode background yang tadi (pada point 2), rubah no-repeat menjadi repeat.
5. Jika ingin tampilan headernya menjadi seperti gambar dibawah ini, dengan gambar pada bagian dalam header berulang dan header mempunyai warna latar belakang,

maka tambahkan lagi baris kode background pada #header-wrapper seperti pada point 1.

6. Jika ingin tampilan headernya seperti gambar dibawah ini,

maka pada baris kode background yang tadi (pada point 4), rubah lagi dari repeat menjadi no-repeat.
Selamat mencoba.


0 komentar:
Posting Komentar