
Untuk mengedit header caranya adalah sebagai berikut: Login ke Blogspot --> Tata letak --> Edit HTML. Lalu cari baris kode berikut:
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
_________________________________
Merubah ukuran lebar/panjang header pada template minima blogspot
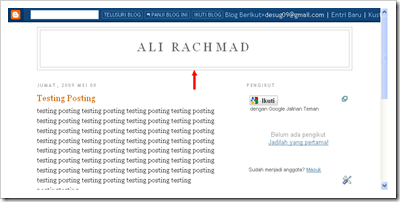
Bila ingin merubah ukuran lebar / panjang headernya, maka yang harus dirubah adalah nilai pada width-nya. Misalkan lebarnya ingin dibuat sama dengan lebar kolom posting (= 410px, untuk mengetahui lebar kolom posting, lihat catatan #1), maka baris kode diatas akan menjadi seperti berikut:
#header-wrapper {Dengan adanya perubahan nilai pada width-nya dari 660px manjadi 410px, maka penampilan template minima akan menjadi seperti berikut:
width:410px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}

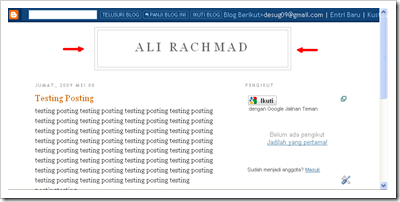
Untuk merubah letak posisi header menjadi berada disebelah kiri atau kanan, maka pada baris kode tadi dapat ditambahkan baris kode float dengan nilai variabel left (kiri) atau right (kanan). Misalkan ingin agar headernya berada disebelah kiri, maka baris kodenya akan menjadi seperti berikut:
#header-wrapper {Dengan adanya penambahan baris kode float dengan nilai variabel left, maka penampilan template minima akan terlihat menjadi seperti berikut:
float:left;
width:410px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}

Jika dilihat dari menu Tata letak --> Elemen Halaman, maka akan terlihat seperti berikut:

_________________________________
Merubah garis pinggir dan letak judul blog di header pada template minima blogspot
Pada header template minima terdapat 2 garis pinggir (batas/border) yang mengelilingi header. Bila ingin merubah garis pinggir (border) yang berada disebelah luar, maka yang harus dirubah adalah nilai variabel pada baris kode border.
#header-wrapper {Variabel dengan nilai 1px menunjukan ketebalan garis pinggir tersebut. Rubahlah sesuai dengan keinginan.
float:left;
width:410px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
Variabel dengan nilai solid menunjukan garisnya merupakan garis lurus. Rubahlah sesuai dengan keinginan, misalnya menjadi dotted (titik).
Variabel dengan nilai $bordercolor menunjukan warna garis pinggir. $bordercolor adalah warna default dari border template minima. Rubahlah dengan sesuai keinginan, misalnya biru (#0000ff), kuning (#ffff00), merah(#ff0000), hijau (#008080), hitam (#000000), atau putih (#ffffff).
Misalkan garis pinggir sebelah luarnya ingin dirubah menjadi titik-titik agak tebal berwarna biru, maka baris kodenya akan menjadi seperti berikut:
#header-wrapper {Maka tampilan template minimanya akan menjadi seperti berikut:
float:left;
width:410px;
margin:0 auto 10px;
border:3px dotted #000fff;
}

Untuk merubah garis pinggir pada bagian sebelah dalam, maka yang harus dirubah adalah baris kode border yang terdapat pada baris kode berikut:
#header {
margin: 5px; border:3px solid #ff0000;
text-align: center;
color:$pagetitlecolor;
}
Dengan menuliskan baris kode untuk border seperti diatas, maka garis pinggir sebelah dalam yang mengelilingi header akan menjadi lebih tebal dan berwarna merah, seperti terlihat pada gambar berikut:

Jika ingin agar judul blog pada header tidak berada ditengah, yang harus dirubah adalah nilai variabel yang ada pada baris kode text-align yang terdapat pada baris kode tersebut diatas. Nilainya bisa dirubah menjadi left (kiri), right (kanan), atau center (tengah). Misal nilai variabel text-align-nya dirubah menjadi left, maka tampilan header template minima-nya akan menjadi seperti berikut:

Jika ingin headernya tanpa garis pinggir, maka hilangkan saja, pada 2 baris kode tersebut diatas tadi, baris kode border-nya, sehingga tampilan template minimanya akan menjadi seperti gambar berikut:

_________________________________
Merubah tinggi garis pinggir header pada template minima blogspot
Untuk merubah tinggi garis pinggir yang berada disebelah luar header template minima blogspot, maka dapat ditambahkan kode height dengan nilai variabel sesuai keinginan kita. Misalkan tinggi garis pinggir terluar header ingin ditambah, maka tambahkan kode height pada baris kode berikut:
#header-wrapper {Maka tampilan header template minimanya akan menjadi seperti:
float:left;
width:410px;
margin:0 auto 10px;
height:150px;
border:1px solid $bordercolor;
}

Untuk merubah garis pinggir bagian dalam, maka baris kode yang harus ditambahi dengan kode height adalah baris kode berikut:
#header {Dengan memberikan nilai height yang lebih kecil, maka tampilan header template minima akan menjadi seperti gambar berikut:
margin: 5px;
height:50px;
border:1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}

_________________________________
catatan:
#1. Ukuran lebar kolom posting (width) pada template minima blogspot terdapat pada baris kode:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#2. Untuk memudahkan pencarian baris kode, tekan Ctrl + F untuk menampilkan kolom pencarian yang letaknya ada dibawah kolom Edit HTML seperti terlihat pada gambar dibawah ini, lalu ketikan atau kopi paste baris kode yang ingin dicari pada kotak pencarian. Baris kode yang sesuai akan ditunjukan dengan diberi warna hijau.

12 komentar:
Terima kasih atas informasi yang bermanfaat.
@DoeHang:
makasi juga dah mampir ya :-)
makaish mas boleh ngopi artikelnya ya....
Links Gue Pasang kang Suwun
oke Mr Oke. linknya juga udah di pasang di Links teman ya :-)
maap mas,template saya menggunakan template baru,alias bukan bawaan dari blogger...kode yang diatas tadi ga ada,udah di cari muter2 tetep nihil..mohon bantuannya..
saling follow yah!!!
http://www.exzhadhian.blogspot.com/
@ Exzhachiiol: pake template apa sob? dan dimana downloadnya> nanti aku lihat2 deh templatenya :-)
waaahhh,,ternyata bgtu caranya ya gan.. tendkyu gan.. hahaha..
minta linkbacknya y gan... ane masih newbie ni.. hehehe.. mampir2 ke blog ane..
http://jendelagitar.blogspot.com/
@ fajarturtle: alo bro, link-nya dah di pasang ya
salam kenal dan makasi dah mampir ke mari :-)
makashi infonya
mantaff gan, oke bangetlah, makasih neh infonya,...
keren tutornya kang...
berkat tutor ini... dan sedikit saya kembangkan sya bisa mbuat template yang otomatis bisa menyesuai kan dgn layar pc/laptop gadget maupun hp...
akang bisa cek di rajachord(DOT)com
thank's kang
Posting Komentar