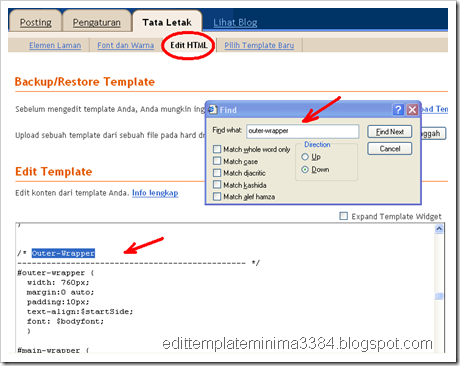
Login ke Blogspot –> Tata Letak –> Edit HTML
Setelah itu cari baris kode berikut:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Rubah variabel width menjadi sebesar yang diinginkan, misalnya menjadi 760px.
#outer-wrapper {
width: 760px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
width: 760px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Simpan template.
Catatan:
- Setelah merubah ukuran lebar template blog, jangan lupa untuk menyesuaikan ukuran lebar header template dengan lebar template blog yang baru dirubah.
- Untuk memudahkan pencarian baris kode, gunakan “kotak pencari”, tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, “kotak pencari” letaknya sedikit berbeda.
- Setelah merubah ukuran lebar template blog, jangan lupa untuk menyesuaikan ukuran lebar header template dengan lebar template blog yang baru dirubah.
- Untuk memudahkan pencarian baris kode, gunakan “kotak pencari”, tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, “kotak pencari” letaknya sedikit berbeda.

Gb 1 - tampilan menu Edit HTML dan Kotak pencari pada browser IE
0 komentar:
Posting Komentar