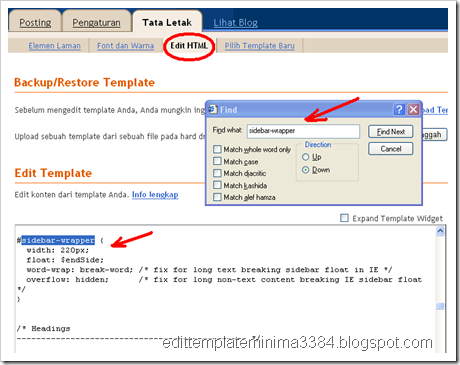
Login ke Blogspot –> Tata Letak –> Edit HTML
Lalu cari baris kode berikut:
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Rubah variabel width menjadi sebesar yang diinginkan, misalnya menjadi sebesar 260px.
#sidebar-wrapper {
width: 260px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 260px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Simpan template.
Catatan:
- Sebelum merubah atau menambah lebar sidebar, jangan lupa untuk memperhitungkan atau merubah lebar template blog terlebih dahulu, perhitungkan lebar kolom posting (blog post) yang ada, dan perhitungkan jarak antar elemen halaman (margin) nantinya akan selebar apa agar tampilan semua elemen menjadi rapi.
- Untuk memudahkan pencarian baris kode, gunakan kotak pencari, tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, kotak pencari letaknya sedikit berbeda.
- Sebelum merubah atau menambah lebar sidebar, jangan lupa untuk memperhitungkan atau merubah lebar template blog terlebih dahulu, perhitungkan lebar kolom posting (blog post) yang ada, dan perhitungkan jarak antar elemen halaman (margin) nantinya akan selebar apa agar tampilan semua elemen menjadi rapi.
- Untuk memudahkan pencarian baris kode, gunakan kotak pencari, tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, kotak pencari letaknya sedikit berbeda.

Gb 1. Tampilan menu Edit HTML dan kotak pencari pada browser IE
0 komentar:
Posting Komentar