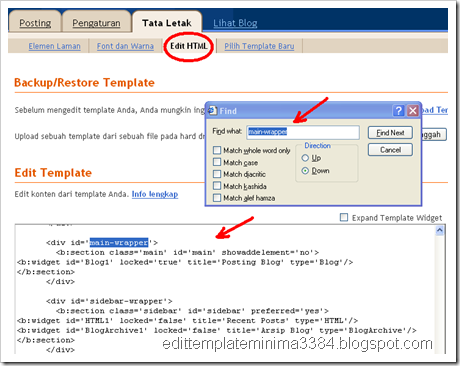
Login ke Blogspot –> Tata Letak –> Edit HTML
Cari baris kode berikut:
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
Rubah variabel showaddelement menjadi ‘yes’.
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
Simpan template.
Catatan:
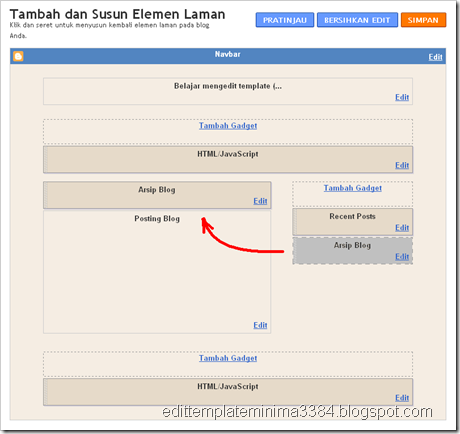
- Sebenarnya tanpa membuat link tambah gadget di kolom posting pun kita dapat meletakan gadget (widget) diatas atau dibawah kolom posting. Caranya adalah buatlah gadget yang ingin diletakan diatas atau dibawah kolom posting pada sidebar. Setelah itu pindahkan gadget tadi keatas atau ke bawah kolom posting dengan cara mengarahkan pointer mouse pada gadget tadi dan tekan tombol sebelah kiri mouse lalu seret gadget tadi ke atas atau bawah kolom posting.
- Untuk memudahkan pencarian baris kode, gunakan 'kotak pencari', tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, 'kotak pencari' letaknya sedikit berbeda.
- Sebenarnya tanpa membuat link tambah gadget di kolom posting pun kita dapat meletakan gadget (widget) diatas atau dibawah kolom posting. Caranya adalah buatlah gadget yang ingin diletakan diatas atau dibawah kolom posting pada sidebar. Setelah itu pindahkan gadget tadi keatas atau ke bawah kolom posting dengan cara mengarahkan pointer mouse pada gadget tadi dan tekan tombol sebelah kiri mouse lalu seret gadget tadi ke atas atau bawah kolom posting.
- Untuk memudahkan pencarian baris kode, gunakan 'kotak pencari', tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, 'kotak pencari' letaknya sedikit berbeda.

Gb 1. Tampilan menu Edit HTML dan 'kotak pencari' pada browser IE.

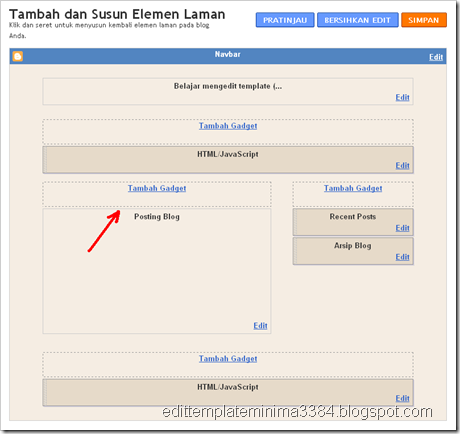
Gb 2. Tampilan template setelah mempunyai link tambah gadget pada kolom posting.

Gb 3. Tampilan template dengan gadget yang dipindahkan ke atas kolom posting tanpa membuat link tambah gadget.
2 komentar:
Posting Komentar