#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Lalu paste baris kode yang dikopi tadi dan letakan diatas baris kode ]]></b:skin>
Ganti nama main-wrapper menjadi misalnya bawahheader. Tentukan ukuran lebar (width) sebesar yang diinginkan, misalnya menjadi 660px (atau selebar template / outer-wrapper)
#bawahheader {
width: 660px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
]]></b:skin>
</head>
width: 660px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
]]></b:skin>
</head>
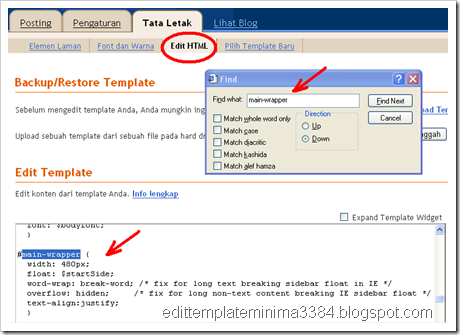
Setelah itu cari baris kode berikut:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Belajar mengedit template (Header)' type='Header'/>
</b:section>
</div>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Belajar mengedit template (Header)' type='Header'/>
</b:section>
</div>
Sisipkan baris kode berikut diatas baris kode </div>
<b:section class='header' id='bawahheader' preferred='yes'>
</b:section>
</b:section>
Sehingga akhirnya baris kodenya akan menjadi seperti berikut:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Belajar mengedit template (Header)' type='Header'/>
</b:section>
<b:section class='header' id='bawahheader' preferred='yes'>
</b:section>
</div>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Belajar mengedit template (Header)' type='Header'/>
</b:section>
<b:section class='header' id='bawahheader' preferred='yes'>
</b:section>
</div>
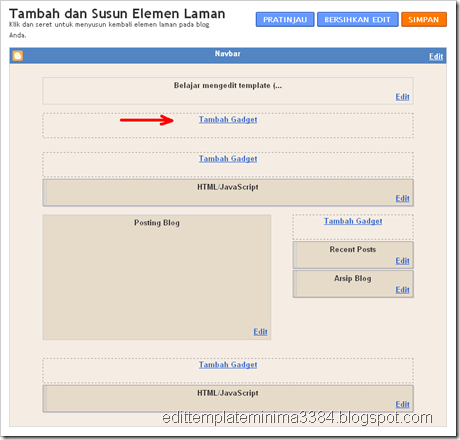
Simpan template. Lihat menu Elemen Laman apakah link yang baru dibuat sudah ada.
Catatan:
- Link tambah gadget ini bisa digunakan untuk membuat horisontal menubar, atau memasang text dan banner.
- Untuk memudahkan pencarian baris kode, gunakan 'kotak pencari', tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, 'kotak pencari' letaknya sedikit berbeda
- Link tambah gadget ini bisa digunakan untuk membuat horisontal menubar, atau memasang text dan banner.
- Untuk memudahkan pencarian baris kode, gunakan 'kotak pencari', tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, 'kotak pencari' letaknya sedikit berbeda

Gb 1. Tampilan menu Edit HTML dan ‘kotak pencari’ pada browser IE.

Gb 2. Tampilan link tambah gadget dibawah header yang telah dibuat.

Gb 3. Tampilan blog dengan menubar yang dibuat pada link tambah gadget dibawah header. Tampilan dilihat dengan browser IE, untuk browser lain tampilannya bisa berbeda (menubarnya bisa tidak berada didalam kotak header).

Gb 4. Tampilan blog dengan menubar dilihat dari browser Google chrome
2 komentar:
Terima kasih atas infonya ya..
Benar-benar mantap..
seeppp
Posting Komentar