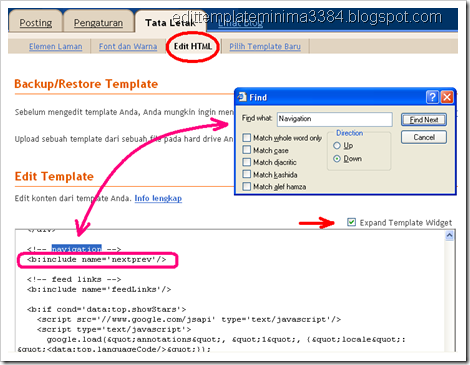
Login ke Blogspot –> Tata Letak –> Edit HTML
Beri tanda cek pada Expand Template Widget
Lalu cari baris kode Navigation, dan kopi baris kode dibawahnya ( <b:include name='nextprev'/> )
Lalu cari baris kode berikut 'data:post.dateHeader'. Baris kode selengkapnya adalah seperti berikut:
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
Sisipkan baris kode <b:include name='nextprev'/> dibawah baris kode 'data:post.dateHeader' sehingga baris kodenya menjadi seperti berikut:
<b:if cond='data:post.dateHeader'>
<b:include name='nextprev'/>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<b:include name='nextprev'/>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
Simpan template. Sekarang diatas kolom posting sudah ada link menu navigasi.
Jika menu navigasi yang baru dibuat ini hanya ingin ditampilkan jika halaman posting dibuka sepenuhnya saja, maka baris kodenya adalah seperti berikut:
<b:if cond='data:post.dateHeader'>
<b:if cond='data:blog.pageType == "item"'>
<b:include name='nextprev'/>
</b:if>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include name='nextprev'/>
</b:if>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
Catatan:
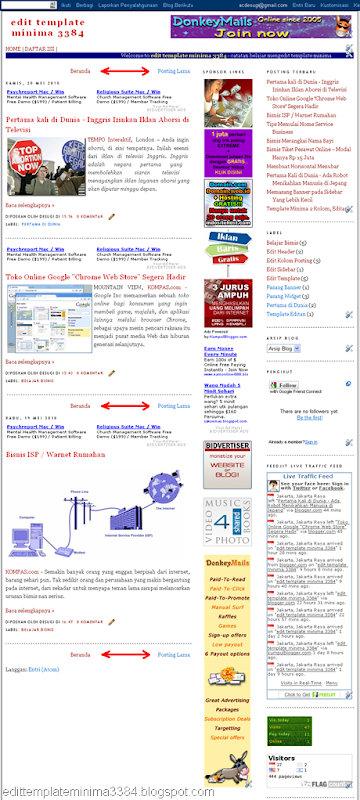
- Menu navigasi akan muncul diatas tanggal posting. Jadi jika ada 2 atau lebih tanggal posting yang berbeda pada halaman beranda (home), maka setiap tanggal yang berbeda itu akan mempunyai menu navigasi masing-masing seperti terlihat pada gambar 2. Menu navigasi yang berada paling bawah adalah tampilan menu navigasi default dari template minima.
- Jika ingin menu navigasinya berada persisi dibawah posting, letakan kodenya dibawah baris kode <data:post.body/>
- Untuk memudahkan pencarian baris kode, gunakan 'kotak pencari', tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, 'kotak pencari' letaknya sedikit berbeda
- Menu navigasi akan muncul diatas tanggal posting. Jadi jika ada 2 atau lebih tanggal posting yang berbeda pada halaman beranda (home), maka setiap tanggal yang berbeda itu akan mempunyai menu navigasi masing-masing seperti terlihat pada gambar 2. Menu navigasi yang berada paling bawah adalah tampilan menu navigasi default dari template minima.
- Jika ingin menu navigasinya berada persisi dibawah posting, letakan kodenya dibawah baris kode <data:post.body/>
- Untuk memudahkan pencarian baris kode, gunakan 'kotak pencari', tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, 'kotak pencari' letaknya sedikit berbeda

Gb 1. Tampilan menu Edit HTML dan ‘kotak pencari’ pada bwoser IE.

Gb 2. Tampilan menu navigasi pada blog
0 komentar:
Posting Komentar