
Untuk memasang banner/iklan di bawah posting, caranya adalah sebagai berikut:
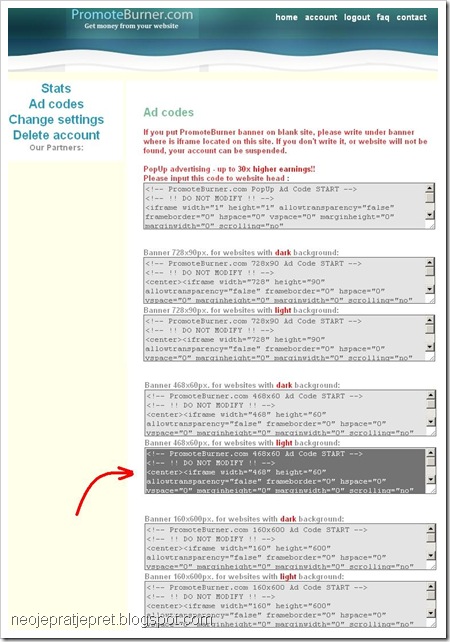
1. Login ke website yang akan diambil kode banner/iklannya yang ingin dipasang di dalam template di bawah posting dan kopi kode banner/iklan tersebut. Setelah masuk dan menemukan kode banner/iklan yang ingin dipasang, kopi kode tersebut.

2. Agar kode banner/iklan yang dikopi tadi bisa dimasukan ke dalam template blog, maka kode banner/iklan tadi harus di Parse dulu. Untuk mem-parse-nya bisa melalui situs Blogcrowds.
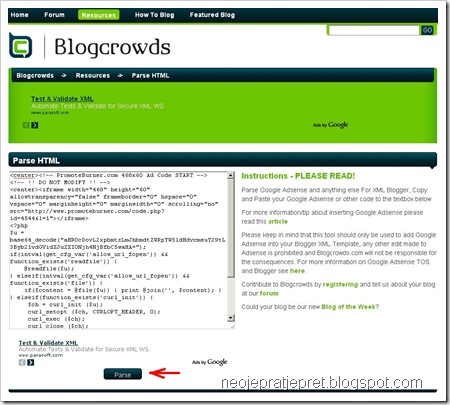
Klik link situs Blogcrowds ini dan masukan kode banner/iklan yang tadi dikopi ke dalam kotak kosong dibawah tulisan Parse HTML.
Tambahkan, jika perlu, baris kode (yang berwarna biru)
<center>
di depan baris kode banner/iklan yang tadi dikopi, dan diakhir baris kode banner/iklan tersebut tambahkan lagi baris kode
</center>
Penambahan ini akan membuat banner/iklan nantinya berada persis ditengah.
Setelah itu klik link Parse yang ada dibawah kotak dan tunggu sebentar sampai proses parse selesai.

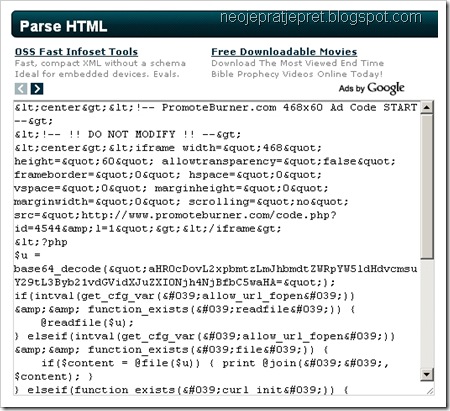
Setelah itu kopi hasil parse tersebut. Hasil parse inilah yang akan dimasukan ke dalam template blog nantinya. Hasil parse-nya akan terlihat seperti pada gambar dibawah:

3. Sekarang login ke blogspot –> Tata Letak –> Edit HTML.

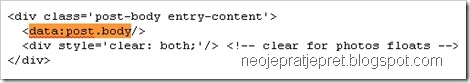
Lalu beri tanda checklist pada kotak kecil didepan tulisan Expand Widget Templates. Setelah itu carilah baris kode <data:post.body/>

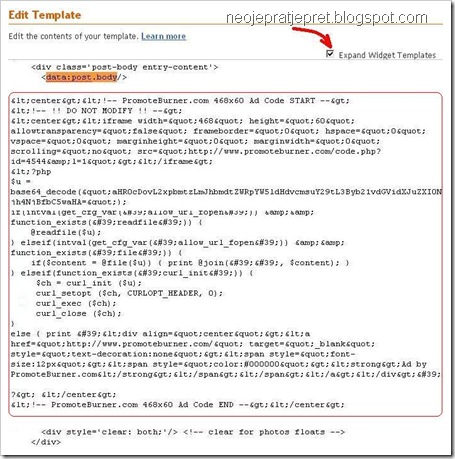
dan letakan baris kode yang sudah di parse tadi persis dibawahnya dan simpan template.

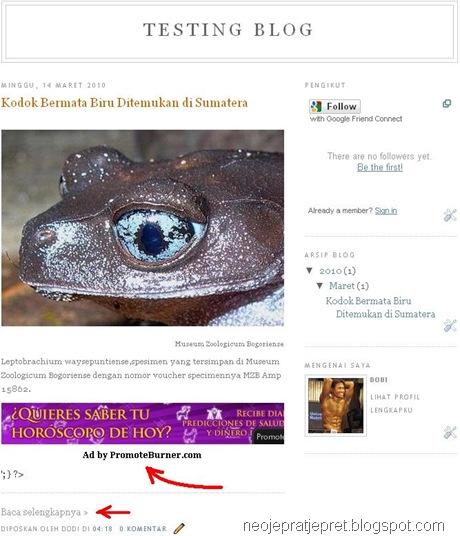
Maka sekarang banner/iklan sudah terpasang dalam template dan akan muncul dibawah/akhir posting.

Banner/iklan tadi akan terpasang pada setiap akhir dari posting yang dibuat. Pada tampilan di beranda (home) blog, jika menggunakan sistem read more yang ada pada editor baru blogspot, banner/iklan ini akan berada di atas link read more (baca selengkapnya).
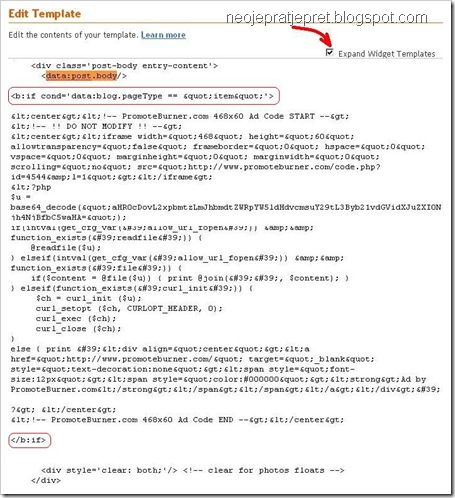
Jika ingin banner/iklannya hanya tampil saat halaman posting penuh, setelah link read more diklik, maka tambahkan kode berikut
<b:if cond='data:blog.pageType == "item"'>
diatas kode banner/iklan yang dipasang di template tadi, dan pada akhir kode banner/iklan itu tambahkan juga baris kode
</b:if>
sehingga baris kodenya akan menjadi seperti terlihat pada gambar:

Setelah itu simpan template. Maka sekarang banner/iklannya tidak akan tampil pada halaman muka (beranda/home) dan hanya akan tampil dibawah posting setelah halaman posting terbuka penuh.
Selamat mencoba.
5 komentar:
Mantap bos, itu kodenya otomatis ada di setiap postingan ya? atau gimana?
@dre: dengan memasang kodenya di dalam template, maka nanti banner / iklan nya akan muncul di setiap posting dengan sendirinya ya.
nice gan ....
thanks mas admin buat artikelnya...sukses selalu
thanks banget mabro, sudah di coba dan hasilnya maknyooss.
makasih bro
Posting Komentar