
Kodenya singkat aja, dan diletakan pada HTML posting yang diinginkan untuk diberi warna, jadi bisa bikin warna latar belakang setiap posting berbeda satu sama lain.
Caranya adalah sebagai berikut:
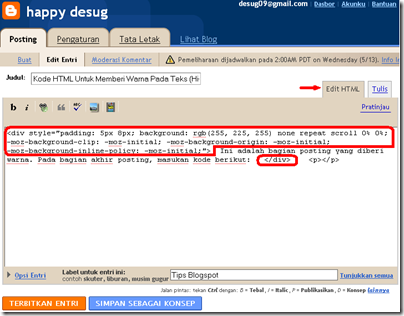
Ketika telah selesai menulis posting, masuklah ke mode Edit HTML, dan pada bagian yang ingin diberi warna, masukan baris kode berikut dibagian atasnya:
<div style="background:#FFE1FF; padding:5px 8px 5px 8px;">
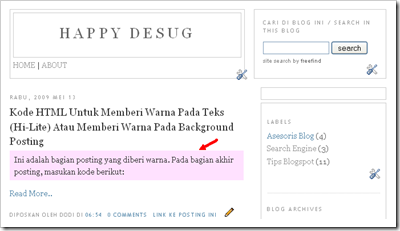
Ini adalah bagian posting yang diberi warna. Pada akhir bagian yang ingin diberi warna, masukan kode berikut:
</div>

Lalu kembali ke mode Tulis untuk melihat hasilnya.
__________________________________
Catatan:
Baris kode warna hijau adalah kode warna yang dipakai sebagai background posting, dapat diganti sesuai dengan warna yang dinginkan, misalkan biru (#0000ff), kuning (#ffff00), merah(#ff0000), hijau (#008080), hitam (#000000), atau putih (#ffffff). Untuk mengetahui kode warna lebih lanjut bisa lihat disini.Selamat mencoba.
Jarak/padding antara tulisan dengan tepi warna (border) dapat disesuaikan dengan yang diinginkan. Angka pertama menunjukan jarak bagian atas, angka kedua menunjukan jarak bagian kanan, angka ketiga menunjukan jarak bagian bawah, dan angka keempat menunjukan jarak bagian kiri.
Kode akan mengalami sedikit perubahan setelah diletakan pada Edit HTML, tidak menjadi masalah karena tetap kode yang sama hanya saja dengan tampilan yang sedikit berbeda.
Lakukan pemberian kode ini setelah penulisan posting selesai.
4 komentar:
mantap artikelnya.. boz.. saya membuat related post atau artikel yang berkaitan tapi tampilannya ada dua. tapi yang punya boz ini tampilannya satu, gimana yach cara ngilangin yang satunya atau bikin kayak yang punya boz ini. terima kasih
@eko s:
mungkin artikelnya punya 2 label/kategori kali ya? kalo label/kategorinya lebih dari 1, maka tampilan related post-nya juga lebih dari 1 ya.
mantap dah...lain kali berkunjung lagi :)
@adminblog: thanks dah mampir
@grandchief: tahnks dah mampir dan ditunggu kunjungan selanjutnya :-)
Posting Komentar