
Untuk membuat garis pinggir pada posting, caranya adalah sebagai berikut:
1. Login ke Blogspot--> Tata LeTak --> Edit HTML

2. Cari kode berikut:
lalu ganti baris kode.post {
dengan baris kodeborder-bottom:1px dotted $bordercolor;
sehingga baris kodenya akan menjadi seperti dibawah ini:border:1px solid $bordercolor;
lalu klik tombol SIMPAN TEMPLATE.post {
margin:.5em 0 1.5em;
border:1px solid $bordercolor;
padding:0 10px;/*jarak antara text dengan garis pinggir*/
padding-bottom:1.5em;
}
3. Jika ternyata garis pinggir yang ingin dibuat hanya pada bagian tertentu saja, disebelah atas atau bawah saja misalnya,
maka baris kode yang berwarna merah tadi bisa diganti dengan baris kode berikut:
4. Untuk membuat garis pinggir pada sidebar, maka letakan kode yang berwarna merah tadi dibawah baris kode .sidebar {Border-top: 1px solid $bordercolor; /*garis pinggir atas */
Border-bottom: 1px solid $bordercolor; /*garis pinggir bawah */
Border-left: 1px solid $bordercolor; /*garis pinggir kiri */
Border-right: 1px solid $bordercolor; /*garis pinggir kanan */
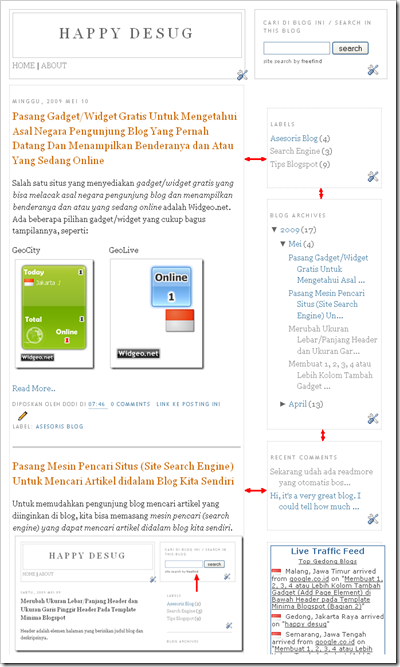
5. Bisa juga membuat garis pinggir pada kolom posting dan sidebar dibuat sekaligus, dengan menganti baris kode berikut:/* Sidebar Content
----------------------------------------------- */
.sidebar {
border:1px solid $bordercolor; padding:10px;/*jarak antara text dengan garis pinggir*/color: $sidebartextcolor;
line-height: 1.5em;
}
dengan baris kode berikut:.sidebar .widget, .main .widget {
Border-bottom:1.5px solid $bordercolor;
margin:0 0 1.5em;
padding:0 0 0.5em;
}
dan hasil akan seperti terlihat pada gambar dibawah ini:.sidebar .widget, .main .widget {
Border:1.5px solid $bordercolor;
margin:0 0 1.5em;
padding: 5px; }

_________________________________
Catatan:
1. border:1px solid $bordercolor;
Variabel dengan nilai 1px menunjukan ketebalan garis pinggir tersebut. Rubahlah sesuai dengan keinginan.2. Untuk memudahkan pencarian baris kode, tekan Ctrl + F untuk menampilkan kolom pencarian yang letaknya ada dibawah kolom Edit HTML seperti terlihat pada gambar dibawah ini, lalu ketikan atau kopi paste baris kode yang ingin dicari pada kotak pencarian. Baris kode yang sesuai akan ditunjukan dengan diberi warna hijau.
Variabel dengan nilai solid menunjukan garisnya merupakan garis lurus. Rubahlah sesuai dengan keinginan, misalnya menjadi dotted (titik).
Variabel dengan nilai $bordercolor menunjukan warna garis pinggir. $bordercolor adalah warna default dari border template minima. Rubahlah dengan sesuai keinginan, misalnya biru (#0000ff), kuning (#ffff00), merah(#ff0000), hijau (#008080), hitam (#000000), atau putih (#ffffff).


2 komentar:
thanks infonya ^^
sangat membantu infonya gan,,terima kasih..
Posting Komentar