Dari blog SEBENTAR SAJA, aku dapat cara untuk menghilangkan / sembunyikan navbar blogspot dan cara untuk membuat navbar blogspot menjadi autohide navbar, yaitu hanya ditampilkan jika pointer mouse ada di atasnya saja. Oya tahu ga apa itu Navbar? Navbar atau navigation bar itu adalah menu bar yang diberikan dari Blogspot yang antara lain berfungsi untuk memudahkan kita masuk dari blog ke dashbor untuk proses pengeditan atau untuk melihat blog lain secara acak ya.

Kalau dianggap mengganggu penampilan blog, Navbar ini bisa dihilangkan ya walau katanya itu melanggar Term of Service (TOS) Blogger. Atau bisa juga tidak dihilangkan, hanya dibuat menjadi autohide navbar saja.
Cara untuk menghilangkan / menyembunyikan Navbar Blogspot (How to Remove / Hide Blogspot's Navbar)
Caranya adalah sebagai berikut:
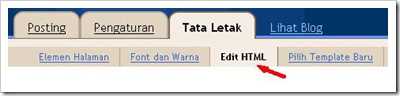
1. Login ke Blogspot--> Tataletak --> Edit HTML

2. Untuk berjaga-jaga bila nanti pada hasil editnya ada hal yang tidak sesuai dengan keinginan, maka download template awal terlebih dahulu, sehingga kita bisa mengembalikan kondisi template seperti semula dengan cara meng-upload (unggah) template awal yang telah didownload sebelumnya.
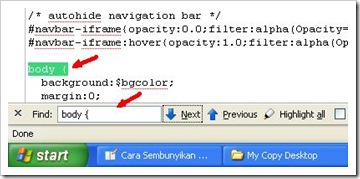
3. Cari baris kode body { lalu letakan baris kode berikut diatasnya:
/*Hide Navbar*/
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}

4. Simpan template, dan tampilan blog akan menjadi seperti:

*****
Cara membuat navbar menjadi autohide blogspot's navbar (How to Create Autohide Blogspot's Navbar)
Caranya adalah adalah sama dengan langkah-langkah diatas, hanya saja baris kode HTML yang ditambahkan diatas baris kode body { adalah:
/* autohide navigation bar */
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}

Simpan template. Maka sekarang navbar hanya akan ditampilkan jika pointer mouse diarahkan ke atas header blog seperti pada blog ini.

*****Selamat mencoba.
Catatan:
* Terserah mau memakai yang mana, tetapi disarankan memakai alternatif yang kedua karena relatif lebih aman terhadap TOS Blogger.
* Untuk memudahkan pencarian baris kode, tekan Ctrl + F untuk menampilkan kolom pencarian yang letaknya ada dibawah kolom Edit HTML seperti terlihat pada gambar dibawah ini, lalu ketikan atau kopi paste baris kode yang ingin dicari pada kotak pencarian. Baris kode yang sesuai akan ditunjukan dengan diberi warna hijau.
3 komentar:
sips....nice post N keep posting Sob
@Pujangga
Makasi dah mampir. salam kenal ya.
makasih ya, uda tak coba n berhasil
reply
Posting Komentar