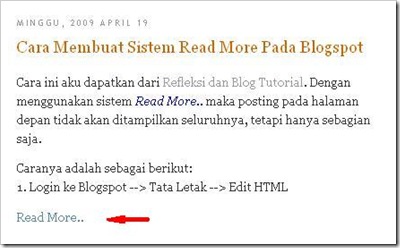
Kode HTML untuk membuat sistem read More pada Blogspot ini aku dapatkan dari Refleksi dan Blog Tutorial. Dengan menggunakan sistem Read More.. maka posting pada halaman depan tidak akan ditampilkan seluruhnya, tetapi hanya sebagian saja.

Caranya adalah sebagai berikut:
1. Login ke Blogspot --> Tata Letak --> Edit HTML

2. Untuk berjaga-jaga bila nanti pada hasil editnya ada hal yang tidak sesuai dengan keinginan, maka download terlebih dahulu template awal untuk back up, sehingga bila ada kesalahan kita bisa mengembalikan kondisi template seperti semula dengan cara meng-upload (unggah) template awal yang telah didownload sebelumnya.
3. Kasih tanda checklist pada menu "Expand Widget Template"

4. Cari kode </head> dan letakan kode dibawah ini di atasnya:
<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>

5. Lalu cari kode berikut <data:post.body/> dan letakan kode di bawah ini di bawahnya:
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'> Read More..</a>
</b:if>

6. Simpan template.
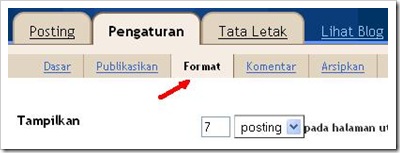
Catatan:7. Langkah selanjutnya adalah masuk ke Pengaturan--> Format
* Baris kode yang berwarna hijau adalah baris kode yang bisa dirubah kalimatnya, misalnya kata Read more... dirubah menjadi kata baca lebih lanjut...
* Bila ada error, edit tidak bisa disimpan, hapus dan tulis ulang semua tanda petik (') dan tanda kutip (") yang terdapat pada kode agar kode dapat berjalan, lalu klik tombol simpan template.
* Untuk memudahkan pencarian baris kode, tekan Ctrl + F untuk menampilkan kolom pencarian yang letaknya ada dibawah kolom Edit HTML seperti terlihat pada gambar dibawah ini, lalu ketikan atau kopi paste baris kode yang ingin dicari pada kotak pencarian. Baris kode yang sesuai akan ditunjukan dengan diberi warna hijau.

8. Di paling bawah ada kotak kosong di samping menu Template Posting. Isi kotak kosong tersebut dengan kode berikut:
<span class="fullpost">
</span>

9. Simpan setting.
*****
Cara memposting (How to post)
Ketika membuat posting, klik Edit HTML maka akan terlihat baris kode:

Letakan bagian posting yang ingin ditampilkan dihalaman depan (home) diatas baris kode:
<span class="fullpost">
dengan sisa postingnya diletakan dibawahnya.
Diakhir postingan letakan baris kode
</span>

Selamat mencoba.
9 komentar:
Sekarang udah ada readmore yang otomatis bos...
mas,terima kasih banyak yach...
blogspot saya sekarang jadi lebih menarik dan rame....
sekali lagi terima kasih ya...
@mbw:
makasih juga dah mampir ya :-)
saya baru semingguan latihan ngeblog...ga sengaja googling ketemu blog ini tipsnya bermanfaat sekali untuk saya terimakasih mas....
@otakupa-spasan:
salam kenal dan makasih juga dah mampir ya
tangkyuu bozzzz,....
Mlm boz..
Mau nanya, kalu mau buat 'Read More' tapi dg cara manual bisa gak??
Coz kdang q bwat posting jg pendek.. Jd kdang g btuh 'Read More'
Ok mgkn itu saja
N sebelum N sesudahnya Terima kasih banyak.
@satanic immortal: sekarang di blogger dah ada feature read more yang ototmatis ya, yang bisa dipake kalo butuh aja. masuk aja ke pengaturan-->dasar, nah dibagian Setting Global pilih editor yang diperbarui (fitur terbaru), lalu simpan setelannya dan terus periksa ke Posting-->entri baru, pada bagian compose akan terlihat fitur read more pada bagian paling kanan.
thanks dude, really works
Posting Komentar