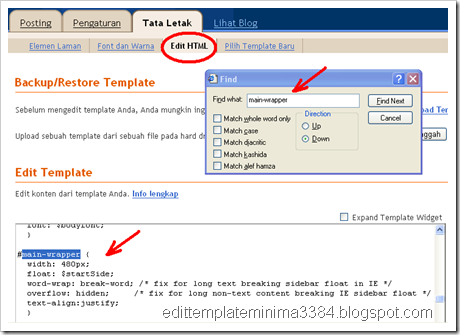
Login ke Blogspot --> Tata Letak --> Edit HTML
Cari baris kode berikut:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Lalu rubah nilai variabel width sebesar yang diinginkan, misalnya menjadi 470px agar bisa memuat banner yang mempunyai ukuran panjang 468px.
#main-wrapper {
width: 470px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 470px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Simpan template
Catatan:
- Sebelum merubah atau menambah lebar kolom posting, jangan lupa untuk memperhitungkan atau merubah lebar template blog terlebih dahulu, perhitungkan lebar sidebar blog, dan perhitungkan jarak antar elemen halaman (margin) akan dibuat selebar apa nantinya agar tampilan semua elemen menjadi rapi.
- Untuk memudahkan pencarian baris kode, gunakan kotak pencari, tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, kotak pencari letaknya sedikit berbeda.
- Sebelum merubah atau menambah lebar kolom posting, jangan lupa untuk memperhitungkan atau merubah lebar template blog terlebih dahulu, perhitungkan lebar sidebar blog, dan perhitungkan jarak antar elemen halaman (margin) akan dibuat selebar apa nantinya agar tampilan semua elemen menjadi rapi.
- Untuk memudahkan pencarian baris kode, gunakan kotak pencari, tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, kotak pencari letaknya sedikit berbeda.

Gb1. Tampilan menu Edit HTML dan kotak pencari pada browser IE
1 komentar:
Mantap bro, nice post.
aq dah ngerti...
thanks y...
aq lagi belajar ngeblog ne.
parhorboan.co.cc
Posting Komentar