Login ke Blogspot –> Tata Letak –> Edit HTML
Cari baris kode berikut:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Tambahkan baris kode border: 1px solid $bordercolor; sehinga baris kodenya terlihat seperti berikut:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
border: 1px solid $bordercolor;
}
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
border: 1px solid $bordercolor;
}
Simpan template.
Catatan:
- border merupakan garis pinggir yang mengelilingi blog. Jika hanya ingin menampilkan garis pinggir pada salah satu tempat saja, maka penulisannya adalah sebagai berikut: border-bottom untuk garis pinggir bawah, border-top untuk garis pinggir atas, border-right untuk garis pinggir sebelah kanan, border-left untuk garis pinggir sebelah kiri.
- 1px merupakan ketebalan garis yang diinginkan. Rubah jika perlu.
- solid merupakan jenis garis. Jenis lainnya adalah dotted (titik-titik), dashed (garis putus-putus).
- $bordercolor merupakan kode warna. Rubah ke warna lain jika perlu (misal #ffff66 = kuning)
- Untuk memudahkan pencarian baris kode, gunakan 'kotak pencari', tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, 'kotak pencari' letaknya sedikit berbeda
- border merupakan garis pinggir yang mengelilingi blog. Jika hanya ingin menampilkan garis pinggir pada salah satu tempat saja, maka penulisannya adalah sebagai berikut: border-bottom untuk garis pinggir bawah, border-top untuk garis pinggir atas, border-right untuk garis pinggir sebelah kanan, border-left untuk garis pinggir sebelah kiri.
- 1px merupakan ketebalan garis yang diinginkan. Rubah jika perlu.
- solid merupakan jenis garis. Jenis lainnya adalah dotted (titik-titik), dashed (garis putus-putus).
- $bordercolor merupakan kode warna. Rubah ke warna lain jika perlu (misal #ffff66 = kuning)
- Untuk memudahkan pencarian baris kode, gunakan 'kotak pencari', tekan Ctrl + F, lalu ketikan baris kode yang dicari dan tekan enter. Browser yang digunakan disini adalah Internet Explorer (IE). Untuk browser lain, 'kotak pencari' letaknya sedikit berbeda

Gb 1. Tampilan menu Edit HTML dan kotak pencari dilihat dengan browser IE.

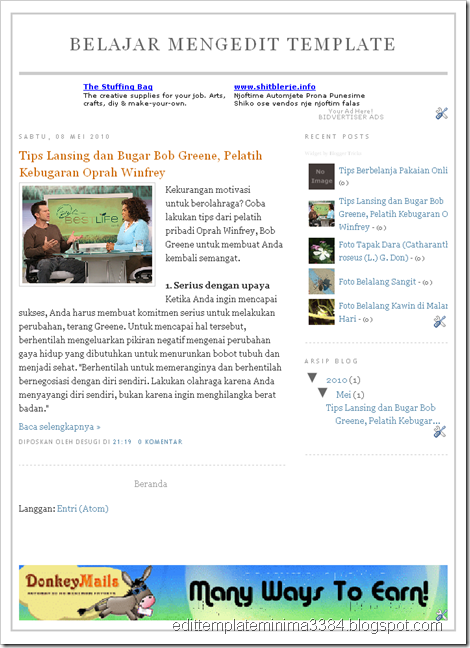
Gb 2. Blog dengan garis pinggir dan dengan header bergaris pinggir di bawah saja
1 komentar:
Biasanya saya malas komen, tp kali ini saya harus koment sebagai ucapan terima kasih saya karena artikel garis pinggir blog ini yg saya cari dan sudah saya terpakan di blog saya, kunjungi dan tinggalkan komen juga ya di blog http://jizants.blogspot.com
Posting Komentar