Caranya cukup mudah, hanya dengan menyisipkan 1 baris kode diantara baris-baris kode yang ada pada HTML blogspot.
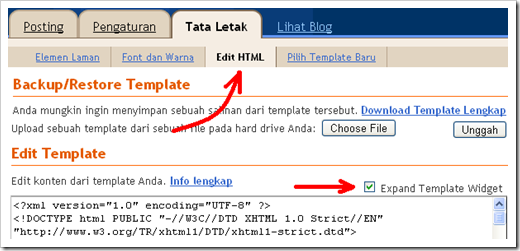
Untuk melakukannya, pertama-tama loginlah ke blogspot –> Tata Letak –> Edit HTML, lalu beri checklist pada Expand Template Widget.

Misalnya ada 2 gadget, comments dan profile facebook, dan gadget comments akan ditampilkan hanya dihalaman depan saja.

Maka carilah baris kode widget id dari gadget comments itu, lalu sisipkan baris kode yang berwarna merah pada baris kode widget id dari gadget comments tadi seperti dibawah ini:
<b:widget id='Feed1' locked='false' title='Comments' type='Feed'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<h2><data:title/></h2>
<div class='widget-content' expr:id='data:widget.instanceId + "_feedItemListDisplay"'>
<span style='filter: alpha(25); opacity: 0.25;'>
<a expr:href='data:feedUrl'><data:loadingMsg/></a>
</span>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<h2><data:title/></h2>
<div class='widget-content' expr:id='data:widget.instanceId + "_feedItemListDisplay"'>
<span style='filter: alpha(25); opacity: 0.25;'>
<a expr:href='data:feedUrl'><data:loadingMsg/></a>
</span>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Setelah simpan template. Maka sekarang gadget comments hanya akan tampil pada halaman depan saja. Bila posting diklik untuk menampilkan posting seutuhnya, maka gadget comments ini tidak akan ditampilkan lagi.
Untuk hanya menampilkan gadget (widget) pada halaman berikutnya saja, tidak pada halaman depan, maka caranya hampir sama dengan yang diatas, hanya saja baris kode yang disisipkan sedikit berbeda. Misalnya gadget Profile Facebook yang hanya ingin ditampilkan pada halaman posting selanjutnya, maka setelah menemukan baris kode widget id yang dinginkan, maka sispkan baris kode yang berwarna merah pada baris kode widget id dari gadget profile facebook tadi.
<b:widget id='HTML2' locked='false' title='Facebook Profile' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty –>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'> <data:content/>
</div>
<b:include name='quickedit'/>
</b:if> </b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty –>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'> <data:content/>
</div>
<b:include name='quickedit'/>
</b:if> </b:includable>
</b:widget>
Setelah simpan template. Maka sekarang gadget profile facebook hanya akan tampil pada halaman selanjutnya saja, dimana posting tampil utuh. Sedangkan pada halaman depan gadget ini tidak akan ditampilkan.

Gadget Comments yang ditampilkan hanya dihalaman depan blog saja.

Gadget Profile Facebook yang hanya akan ditampilkan dihalaman selanjutnya setelah link read more (baca lebih lanjut…) di klik.
Jika yang ingin disembunyikan pada halaman depan dan ditampilkan pada halaman selanjutnya adalah satu elemen halaman, misalnya sidebar yang paling kanan, maka baris kode yang harus disisipi kode adalah seperti berikut (dan untuk melakukannya tidak perlu memberi checklist pada Expand Template Widget) :
<div id='sidebar-wrapper'> <b:if cond='data:blog.pageType == "item"'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='' type='HTML'/>
</b:section> </b:if>
</div>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='' type='HTML'/>
</b:section> </b:if>
</div>
Ketika selesai menyimpan template, maka jangan khawatir ya jika ternyata nanti pada bagian Elemen Laman, sidebar yang telah diberi kode tersebut akan tidak tampak. Untuk mengedit isi sidebar tersebut, cukup hapus baris kode yang telah disisipkan tadi agar sidebar tersebut terlihat kembali.

Sebelum di sisipi baris kode untuk menyembunyikan sidebar, ada 3 sidebar yang terlihat.

Setelah disisipi baris kode untuk sembunyikan sidebar, maka sidebar yang terlihat hanya 2.
Itulah cara untuk menampilkan atau menyembunyikan gadget (widget) pada blogspot ya.
Selamat mencoba.
Catatan: Untuk memudahkan pencarian kode pada kolom HTML, gunakan kolom pencari dengan mengklik Ctrl + F, lalu ketikan kata atau kalimat yang ingin dicari.
Pada browser Window Explorer, kolom pencari akan ditampilkan, sedangkan pada Mozilla Firefox, kolom pencari akan ditampilkan di bagian kiri bawah, dan pada Google Chrome akan ditampilkan di sebelah kanan atas.
0 komentar:
Posting Komentar