
Untuk membuatnya, caranya adalah sebagai berikut:
1. Kopi baris kode dibawah ini, dan bila perlu, rubah beberapa parameter yang berwarna hijau untuk disesuaikan dengan keperluan.
div.TabView div.Tabs
{
height: 24px; /*Tinggi Menu Utama Atas*/ overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 120px; /* Lebar Menu Utama Atas */
height: 24px; /* Tinggi garis pinggir Menu Utama Atas */
text-align: center;
padding-top: 3px;
vertical-align: middle;
border: 1px solid $bordercolor; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
/*font-family: "Times New Roman", Serif;*/ /* Font Menu Utama Atas, tidak aktif. untuk mengaktifkannya hilangkan tanda /* */ yang berwarna hijau */
font-weight: 900; font-size:85%;/*ketebalan huruf dan ukuran huruf menu utama atas*/
color: #000; /* Warna Font Menu Utama Atas */ }
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #f9f9f9; /* Warna background Menu Utama Atas */ }
div.TabView div.Pages
{
clear: both;
border: 1px solid $bordercolor; /* Warna border Kotak Utama */
overflow: hidden;
font-family:comic sans ms; font-size:95%;/*jenis huruf dan ukuran huruf pada teks isi kotak utama*/
background-color: #f9f9f9; /* Warna background Kotak Utama */
} div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
{
height: 24px; /*Tinggi Menu Utama Atas*/ overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 120px; /* Lebar Menu Utama Atas */
height: 24px; /* Tinggi garis pinggir Menu Utama Atas */
text-align: center;
padding-top: 3px;
vertical-align: middle;
border: 1px solid $bordercolor; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
/*font-family: "Times New Roman", Serif;*/ /* Font Menu Utama Atas, tidak aktif. untuk mengaktifkannya hilangkan tanda /* */ yang berwarna hijau */
font-weight: 900; font-size:85%;/*ketebalan huruf dan ukuran huruf menu utama atas*/
color: #000; /* Warna Font Menu Utama Atas */ }
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #f9f9f9; /* Warna background Menu Utama Atas */ }
div.TabView div.Pages
{
clear: both;
border: 1px solid $bordercolor; /* Warna border Kotak Utama */
overflow: hidden;
font-family:comic sans ms; font-size:95%;/*jenis huruf dan ukuran huruf pada teks isi kotak utama*/
background-color: #f9f9f9; /* Warna background Kotak Utama */
} div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
2. Setelah mengkopi daris kode, login ke Blogspot --> Tata Letak --> Edit HTML.

3. Cari baris kode ]]></b:skin> dan letakan baris kode tadi diatasnya.
4. Kopi baris kode dibawah ini:
<script src='http://kendhin.890m.com/blog/tabview.js' type='text/javascript'/>
Lalu cari baris kode </head> dan letakan baris kode tadi diatasnya.
Baris kode </head> ini letaknya hanya beberapa baris dibawah kode ]]></b:skin>ya.
Lalu klik tombol Simpan Template.
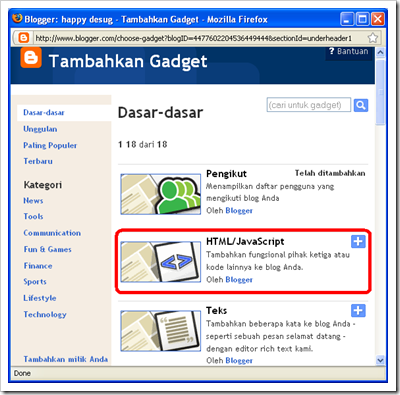
5. Untuk memasang Tab View, masuk ke Elemen Halaman (Blogspot --> Tata Letak --> Elemen Halaman) dan klik link Tambah Gadget di tempat yang diinginkan, lalu pilih HTML/JavaScript.


6. Masukan kode berikut lalu klik simpan:
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 410px;" class="Tabs">
<a>Posting Terbaru (judul menu)</a>
<a>Posting Lainnya (judul menu)</a>
</div>
<div style="width: 410px; height: 171px;" class="Pages">
<div class="Page">
<div class="Pad">
Posting Terbaru (isi menu)
</div>
</div>
<div class="Page">
<div class="Pad">
Posting lainnya (isi menu)
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
<div id="TabView" class="TabView">
<div style="width: 410px;" class="Tabs">
<a>Posting Terbaru (judul menu)</a>
<a>Posting Lainnya (judul menu)</a>
</div>
<div style="width: 410px; height: 171px;" class="Pages">
<div class="Page">
<div class="Pad">
Posting Terbaru (isi menu)
</div>
</div>
<div class="Page">
<div class="Pad">
Posting lainnya (isi menu)
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Catatan:
width: 410px; height: 171px adalah ukuran lebar dan tinggi tab view, rubah sesuai keinginan.
Gantilah Judul menu dan isi menu sesuai dengan keinginan (baris kode yang berwarna merah).
Jika ingin menambah menu, misalnya menu Tambahan, tambahkan judulnya dibawah atau diantara baris kode:
<a> Posting Terbaru</a>
<a>Tambahan</a>
<a>Posting lainnya</a>
<a>Tambahan</a>
<a>Posting lainnya</a>
lalu untuk isi menu, tambahkan baris kode berikut:
<div class="Page">
<div class="Pad">
Tambahan
</div>
</div>
<div class="Pad">
Tambahan
</div>
</div>
dan letakan baris kode diatas dibawah atau diantara baris kode yang serupa, sesuai dengan urutan menu tab view yang dinginkan.

Jika ingin melihat kode untuk memasang Posting terbaru, bisa lihat di Cara Pasang Artikel/Posting Atau Komentar Terkini/Terbaru (Recent Posts dan Recent Comments Widget) di Blogspot
Jika ingin melihat kode untuk memasang Posting lainnya, bisa lihat di Pasang Widget Untuk Promosikan/Menampilkan Posting/Artikel Di Blog Secara Acak (Random Post)
1 komentar:
mantap.. nanti saya coba di blog saya..
http://xtmshop.blogspot.com/
Posting Komentar